Typescript is a superset of Javascript, this means that it is built on Javascript and contains all the elements and functionality of Javascript. Also, it adds more features to Javascript.
Why use Typescript?
Javascript has been a popular language for years, with its ability to run in web browsers and on servers. Still, one of the challenges with Javascript is that it is a dynamically typed language.
This means that variables are not assigned a data type until runtime which can lead to unexpected bugs, especially when developing large applications. Typescript has become a solution to addressing this issue.
Typescript is a statically typed, object-oriented, and compiled language that builds on Javascript. Unlike Javascript, typescript has a type system that checks for type errors at compile time.
The implication is that developers get notified of any errors before running the code. Additionally, typescript has the ability to detect if variables have changed from their original data type. This can be a lifesaver in debugging large applications.
Introducing typescript has changed the game for many developers, particularly in enterprise-level programming. By providing a type system and catching errors before runtime, typescript has increased the reliability and maintainability of large codebases.
Hence, developers can now build scalable and robust applications without worrying about unexpected bugs
How does Typescript work?
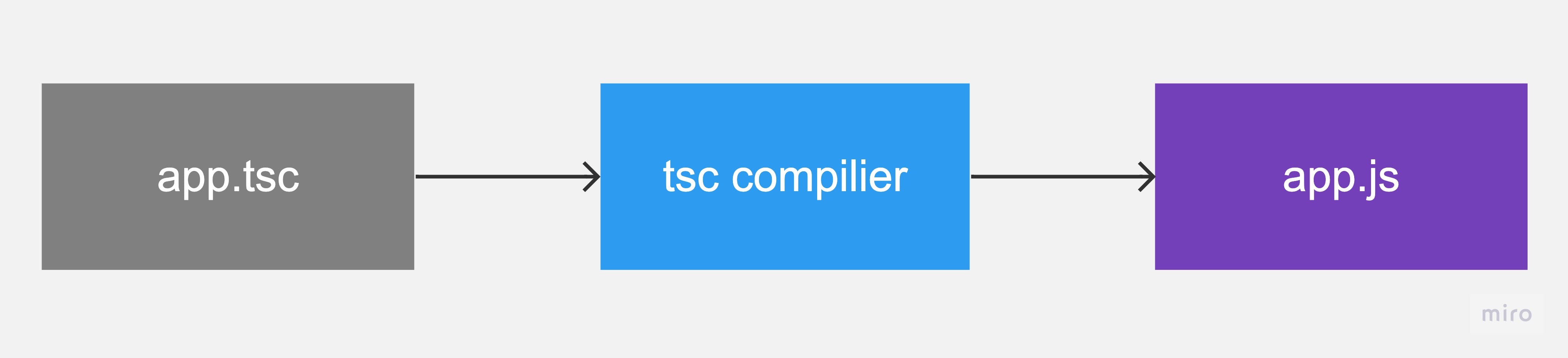
Browsers and the NodeJS runtime can not execute typescript directly. A program written must be compiled into its equivalent Javascript to be executed.

When you run the typescript compiler on a typescript file, it reads the code and checks for consistency in the data types that have been declared. If it finds any inconsistencies, the compiler will throw errors to alert the developer.
It's important to note that these errors do not prevent the code from being compiled into Javascript or executed. The Javascript code will still run, but it may not produce the expected results due to the type inconsistencies.
Components of Typescript
Typescript is made up of three components
Language: This is the syntax, keywords, and type annotations.
The TypeScript Compiler (TSC): This is the syntax, keywords, and type annotations.
The TypeScript Language Service: This provides editor-like features like code formatting, outlining, colorization, statement completion, signature help, etc.
Typescript in action
Let's look at a sample code
const myAge: number = 20;
const myName: string = "John";
Type annotations are added by developers in typescript to indicate the expected value type of a variable, or to enable typescript to infer the value type if the variable is declared and initialized in the same line. This process is known as type inference. Type annotation and type inference are fundamental concepts in typescript, as it enables the typescript compiler to validate the proper usage of variables.
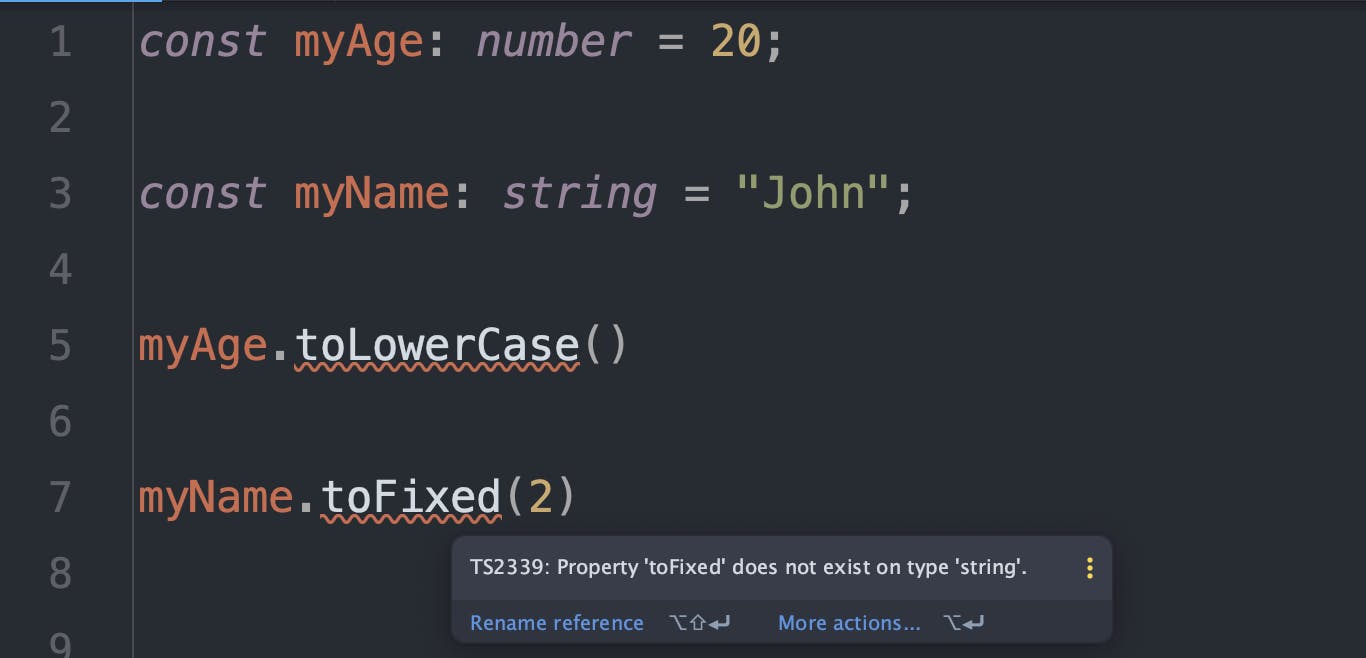
For example, if the variable "myAge" is declared as a number, typescript will restrict the methods and properties applied to this variable to those specific to numbers.
Similarly, the variable "myName" is declared as a string, typescript will restrict the methods and properties applied to this variable to those specific to strings. This approach helps ensure that the correct methods and properties are used, making the code more robust.
During development, if a team member applies the wrong methods to a variable, the typescript Language Service can detect the error and provide feedback.
This is indicated by red squiggly lines in the code, which indicate that something is wrong. Hovering over the red squiggly lines displays an error message that provides details on the problem, such as "Property 'toFixed' does not exist on the type 'string'."

To compile typescript into Javascript, developers need to install typescript globally using npm install -g typescript. Then, they can use the typescript compiler "tsc" to convert the typescript code into equivalent Javascript code. Once the typescript code is compiled, a new Javascript file is generated containing the equivalent code.
var myAge = 20;
var myName = "John";
myAge.toFixed(2);
myName.toLowerCase();
Conclusion
Typescript is a superset of JavaScript that adds optional static typing and other features to make coding more robust and maintainable. It offers benefits like code completion, easier debugging, and improved code quality, which helps developers avoid errors and write cleaner code.
Typescript is increasingly popular among developers due to its ability to improve the overall quality of web applications and reduce the time spent on debugging. In summary, developers need typescript because it makes coding more efficient, helps prevent errors, and ultimately produces better-quality web applications.